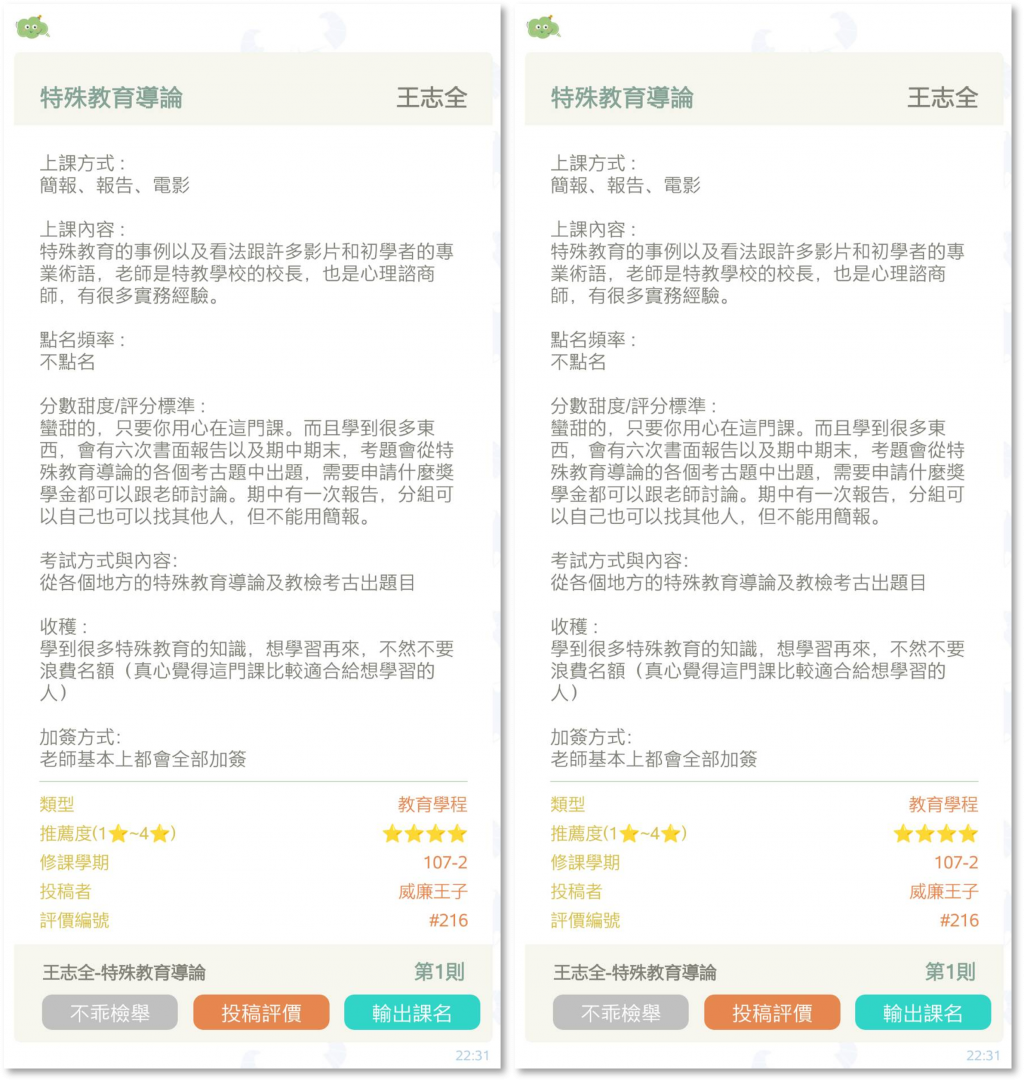
而 Flex Message 往往搭配 CTA (Call to Action),能有效提高訂單轉換率或是讓使用者與軟體有更多的互動,以小生物評價機器人來說,評價的投稿往往是維持整個系統運作的重要功能,畢竟當評價越多的時候更能維持軟體優勢。將投稿評價的按鈕放置在每一則評價上則是一種很好的 CTA 方式:
可以注意到最下方有三個按鈕。
而在 Day10 的時候,主要是以評價為主體,今天我們為 Flex Message 多加上 檢舉連結、投稿連結、輸出課名的三種按鈕功能:
在原有 Flex Message JSON 再加上網址 URI Action Button,完整 JSON 連結,請搭配 LINE 模擬器服用:
// hulolo > chatbot > reply_evaluation.json
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "button",
"action": {
"type": "uri",
"label": "投稿評價",
"uri": "http://linecorp.com/"
},
"color": "#ffffff"
}
],
"position": "relative",
"margin": "lg",
"justifyContent": "center",
"alignItems": "center",
"cornerRadius": "md",
"height": "28px",
"backgroundColor": "#E68750",
"offsetEnd": "6px"
}
可以發現這裡用了
box包覆了contents,而內有"type": "button"呈現,帶有action動作,指的就是按下去要發生何事,這邊則是產生連結:"type": "uri"。投稿連結的方式與此步驟相同,就不贅述。
輸出課名則是以 訊息 Message Action Button 呈現,目的是產生使用者可複製的文字:
// hulolo > chatbot > reply_evaluation.json
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "button",
"action": {
"type": "message",
"label": "輸出課名",
"text": "123"
},
"color": "#FFFFFF"
}
],
"position": "relative",
"margin": "lg",
"justifyContent": "center",
"alignItems": "center",
"cornerRadius": "md",
"backgroundColor": "#30D5C8",
"height": "28px",
"offsetEnd": "lg"
}
可以發現這裡用了
box包覆了contents,而內有"type": "message"呈現,帶有action動作,指的就是按下去要發生何事,這邊則是產生文字:"text": "123"。
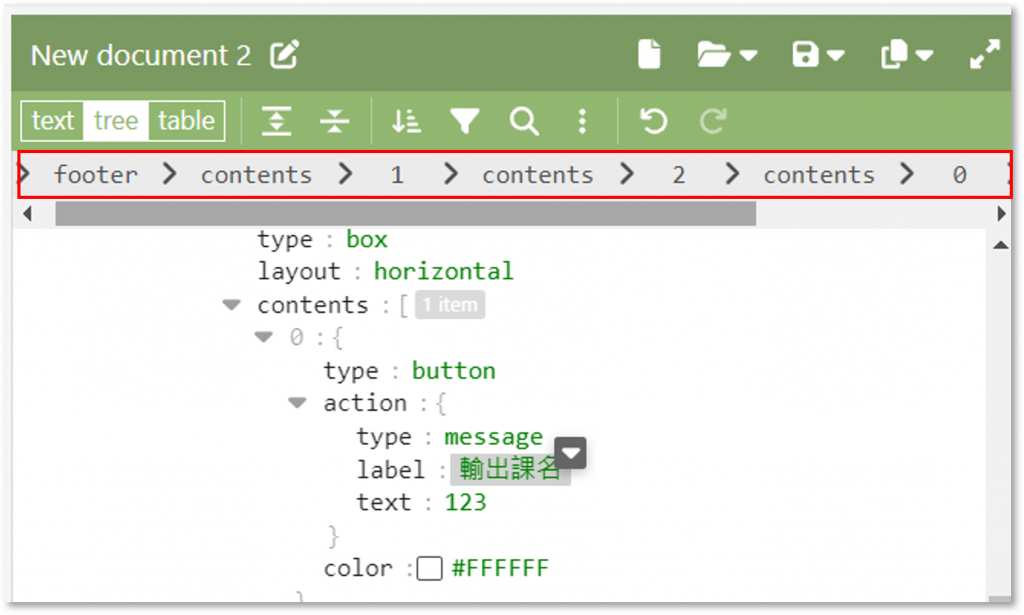
可以發現上面的 JSON 內容是假資料,於是要在 views.py 中進行代換,下文為 對三個按鈕的重新定義內容,前兩者是檢舉連結、投稿連結,第三個為輸出課名,這邊可以使用先前介紹的 JSON 線上編輯器,能夠幫助我們迅速定位到要改變 value 所在的 key:
點擊要改變的值,上方就會顯示位置。
# hulolo > chatbot > views.py
flex['footer']['contents'][1]['contents'][0]['contents'][0]['action']['uri'] = "https://google.com"
flex['footer']['contents'][1]['contents'][1]['contents'][0]['action']['uri'] = "https://google.com"
flex['footer']['contents'][1]['contents'][2]['contents'][0]['action']['text'] = f"{course_info['teacher_name']}-{course_info['course_name']}"
在這篇文章中,我們學會了:
